
How to optimize a web image for the web in Photoshop and manually compress an image like a professional person with real tips and tricks. Today this tutorial will help us to optimization of a web image for web use purposes without losing quality. Image optimization is an excellent and challenging task in the image editing sector.
When we talk about an individual thing in image editing, we mean quality. Quality matters, not volume. The image doesn’t specify something, but its texture and way to express the whole thing.
Whenever photography is concerned, we go from better to smart. The stylish option we take is to say our inner characters as one, trying and amending ourselves towards perfection. We’ve succeeded in the fields of euphemism, advancement, and technology.
The bone we look for further significance in the quality. The rates for web image optimization are vital for any web development, e-commerce web shop, and web design.
The image optimization service means cropping, resizing, and optimizing an image with the targeted keyword to search in the search engine result page without losing the image quality and it helps the web pages in very quick and faster loading while visitors visit the website pages.
Image Optimization is about lowering the range size of our web images as much as possible, without sacrificing quality, so the web runner cargo times remain low.
It’s also about image SEO and is locally called an image contraction and optimization service. Web Image Optimization can also be known extensively as up gradation, correction, and improvement.
Its purpose is to achieve a stylish form from the criteria or standardized conditions.
We’ve heard a lot while we Take it up to the stylish position. The word “ Stylish “ is the loftiest ranking a person does in doing any work while working for a company, doing a job, writing substance, or having any other important work.
We make no compromise on quality. So why do any accommodation on web image optimization? The primary purpose of image optimization for the web of any object is the achievement of the stylish.
In this Image optimization, application, effectiveness, strength, and productivity are considered the maximizing factors.
Web image optimization reduces the image’s file size according to my need with the following resizing image sizes, cropping images, and keyword optimization to put up the exact keyword in the image and works to fit in web pages without losing the quality of an image with the page load fast. It can do in different ways, as follows terms:
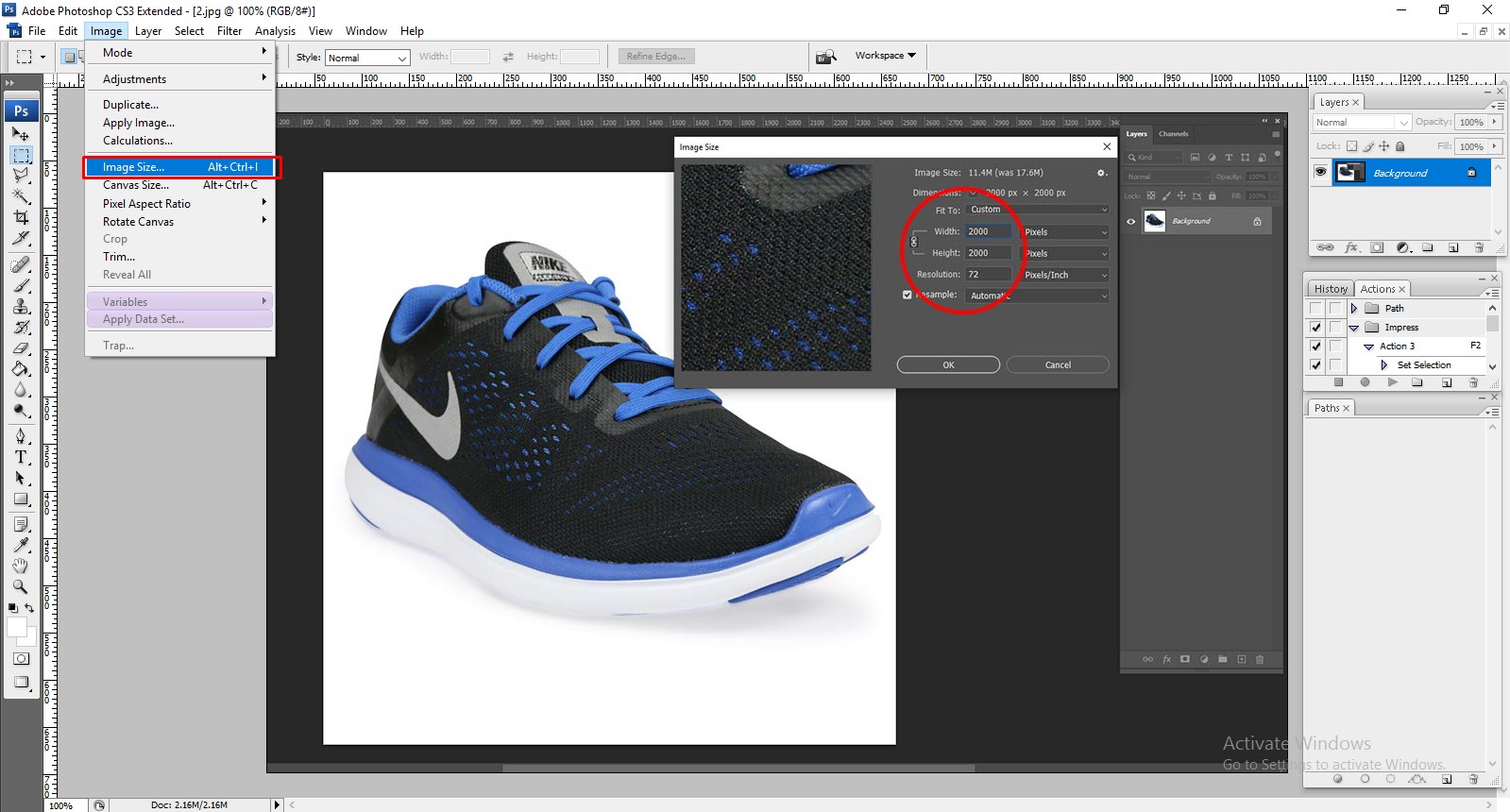
Photoshop has awesome features to resize the image just drag and put the ratio size which we want.
When we open the Photoshop software we will see the all-function tool in the left side tool box and in the upper section appears the feature to drop the sizes box where we can put up the desired sizes ratio like bellows.

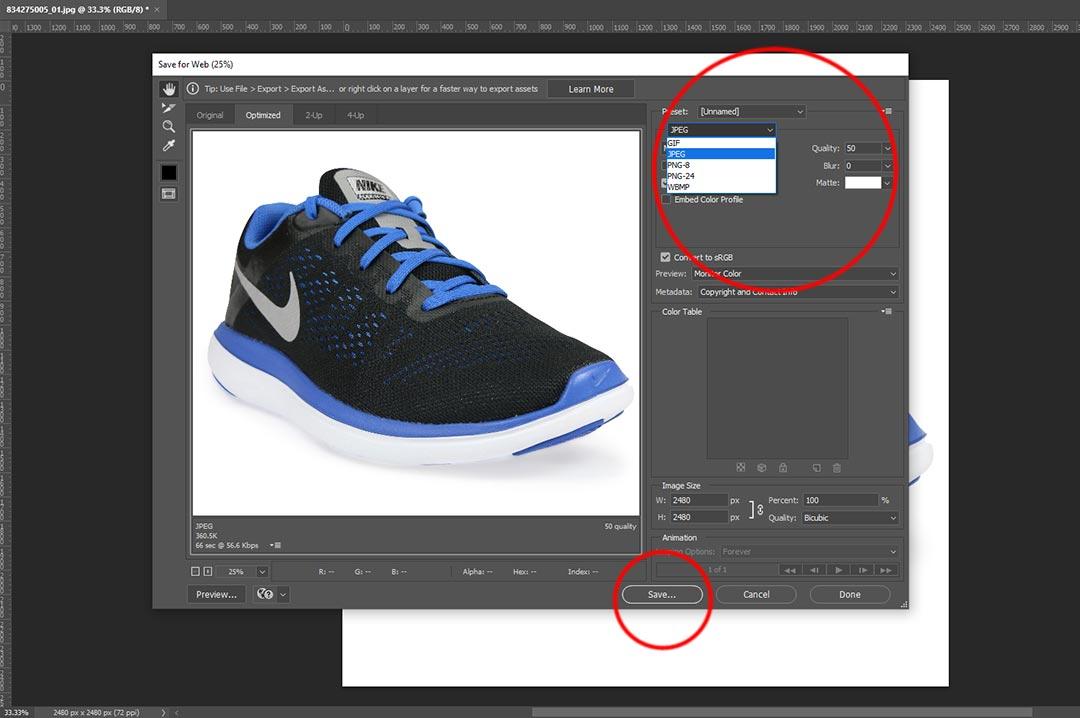
The correct format of an image is actually important. As every type of range has its advantages and disadvantages, however, so there are four introductory file types of an image, mentioned below:
JPEG: JPEG means “Joint Photographic extension group” This file extension is one of the most popular file types or extensions and it is also famous for complex and good types of photos.
PNG: The PNG meaning “Portable Network Graphic” format ensures the quality of high, transparent background, and flat areas of color can be rendered quickly by just exporting this extension.
GIF: The meaning of GIF is “Graphics Interchange Format”. It contains a fast, huge file size, and it is not recommended until used for small animations.
SVG: The Scalable Vector Graphics are fated to not lose the image quality. Depending on the complex state, they use lower space depending on the capacity as well.


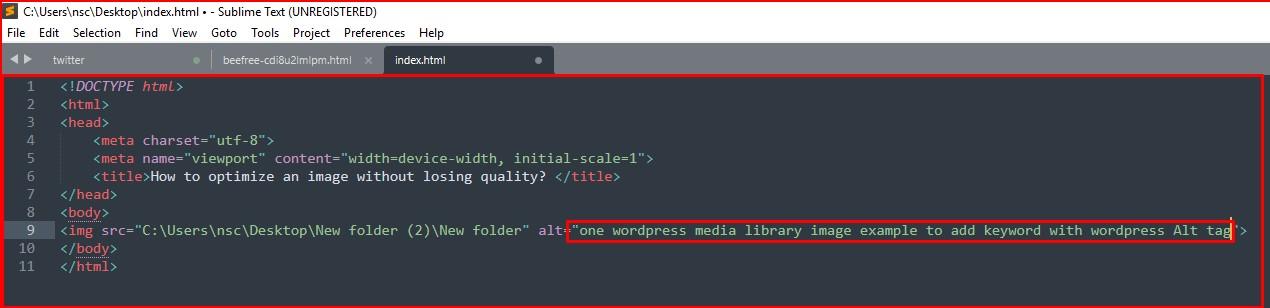
While we optimize an image we must concentrate to add keyword into an image, because the keywords are main factor to ranking in search engine result pages.
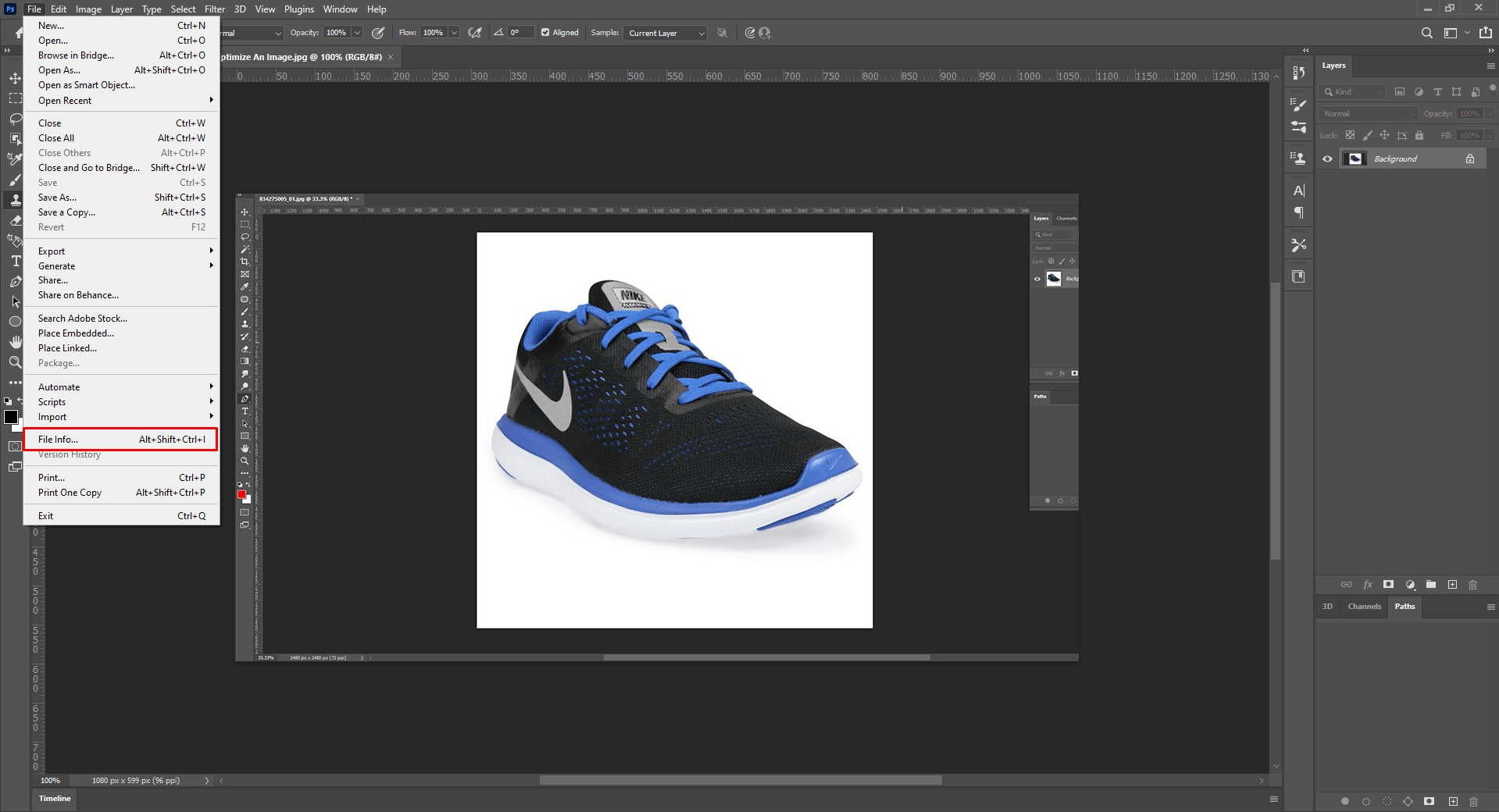
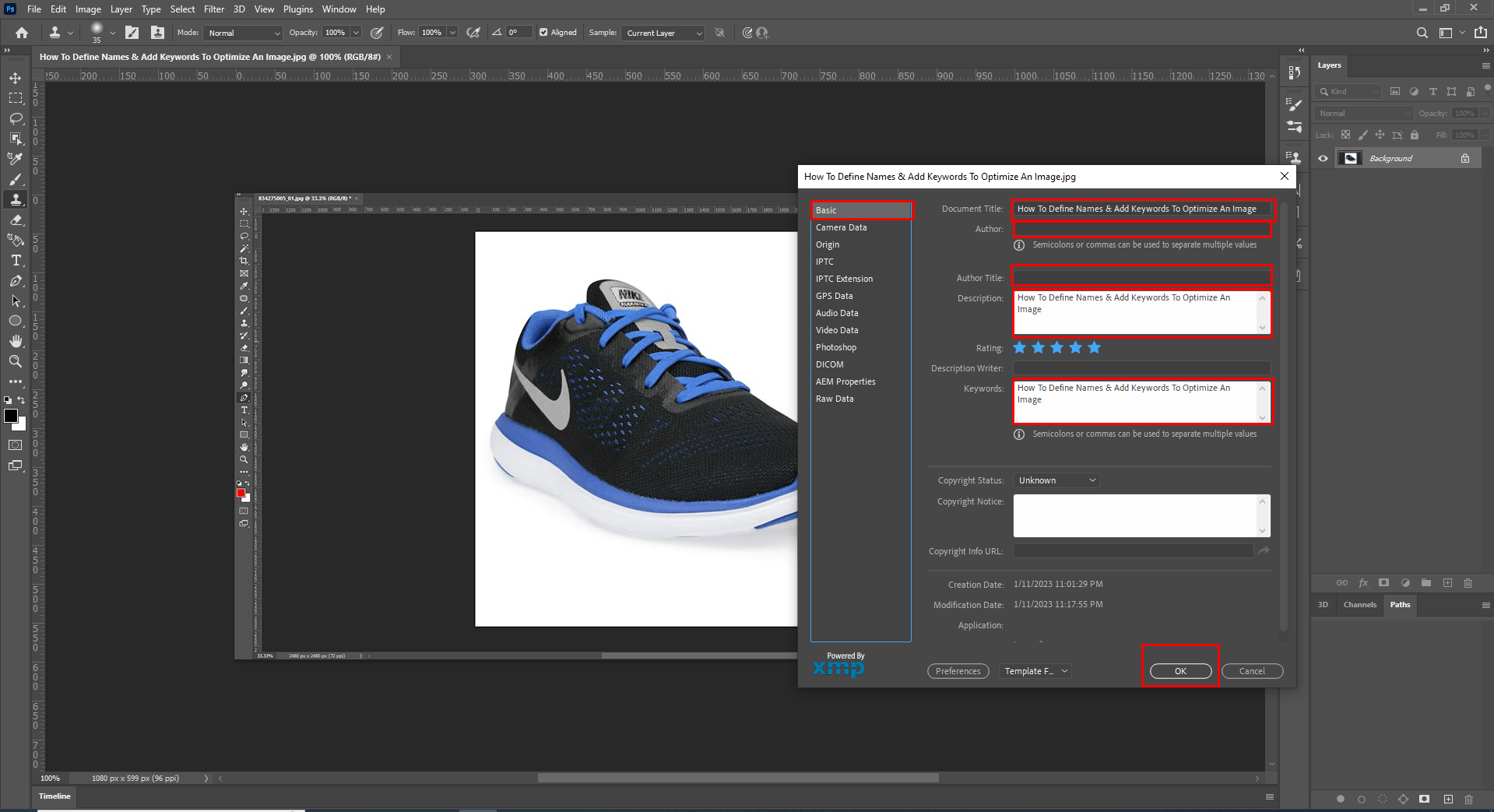
Step-1 Use the Photoshop file menu file info option to add a keyword

To add the keyword into an image with the Photoshop manual work by using the file info under the file menu option of Photoshop from the left corner menu bar.

We will putting the document title in under the document title dashbox and we will set the keyword tags and other necessary information to fully optimize an image properly like above image
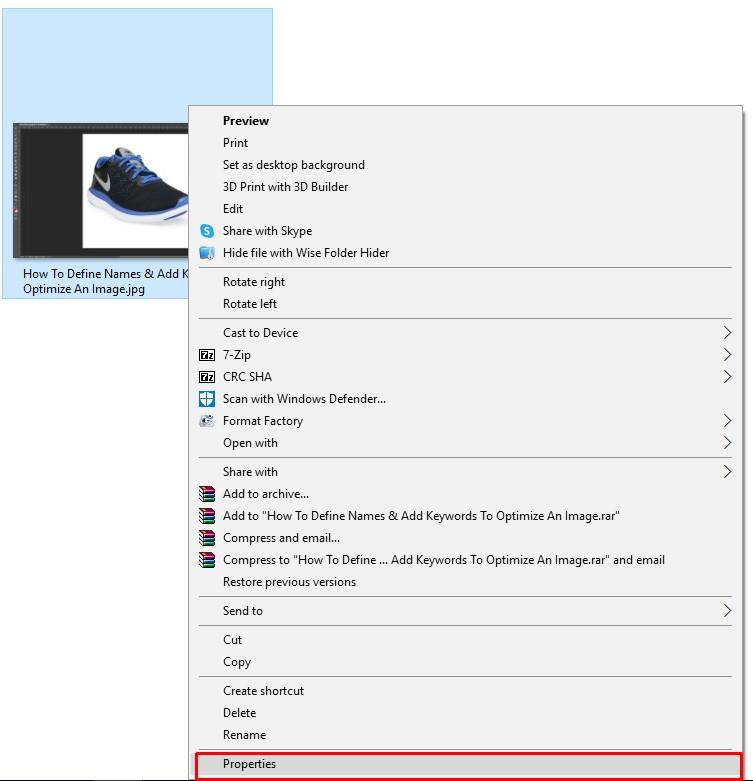
Step 2: Use the file properties option to add keywords manually without Photoshop skills

At first click on the image and then click on the properties options under open dialog box

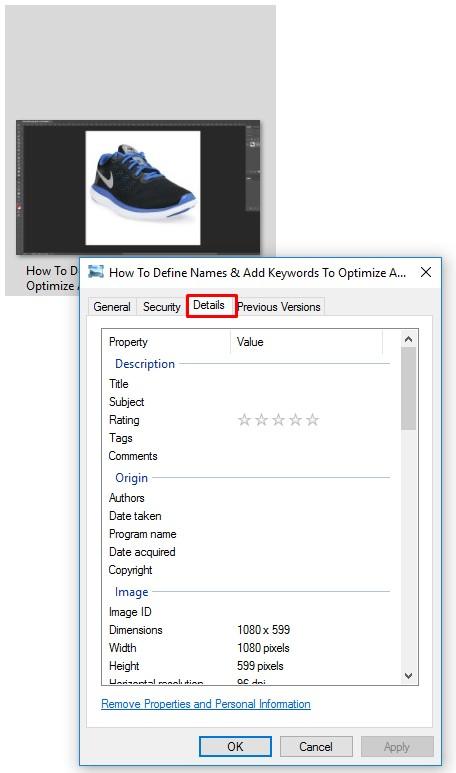
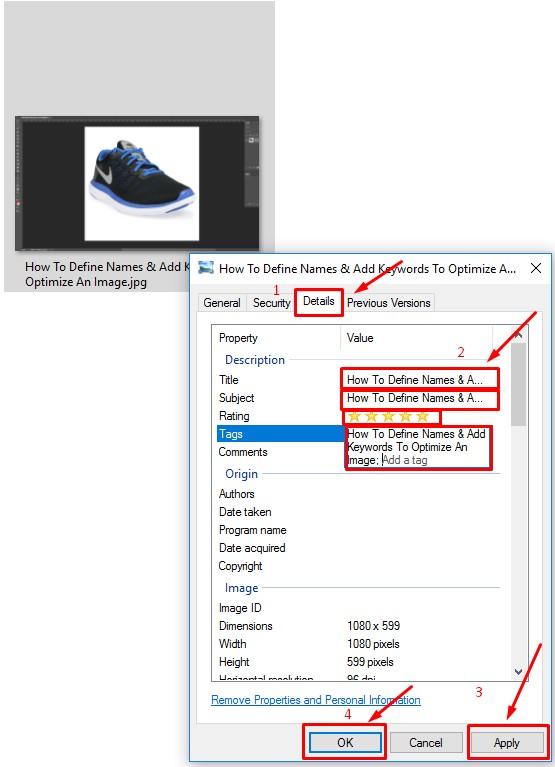
When we click on the open dialog box one other dialog box will be appear and then click on the details tab one another dashboard will open up like below this.

We have to fill up the necessary information in the tile blank box, ensure the 5-star rating with yellow colors and then fill up with the targeted keyword to optimize an image with the following non-skill Photoshop experiences.
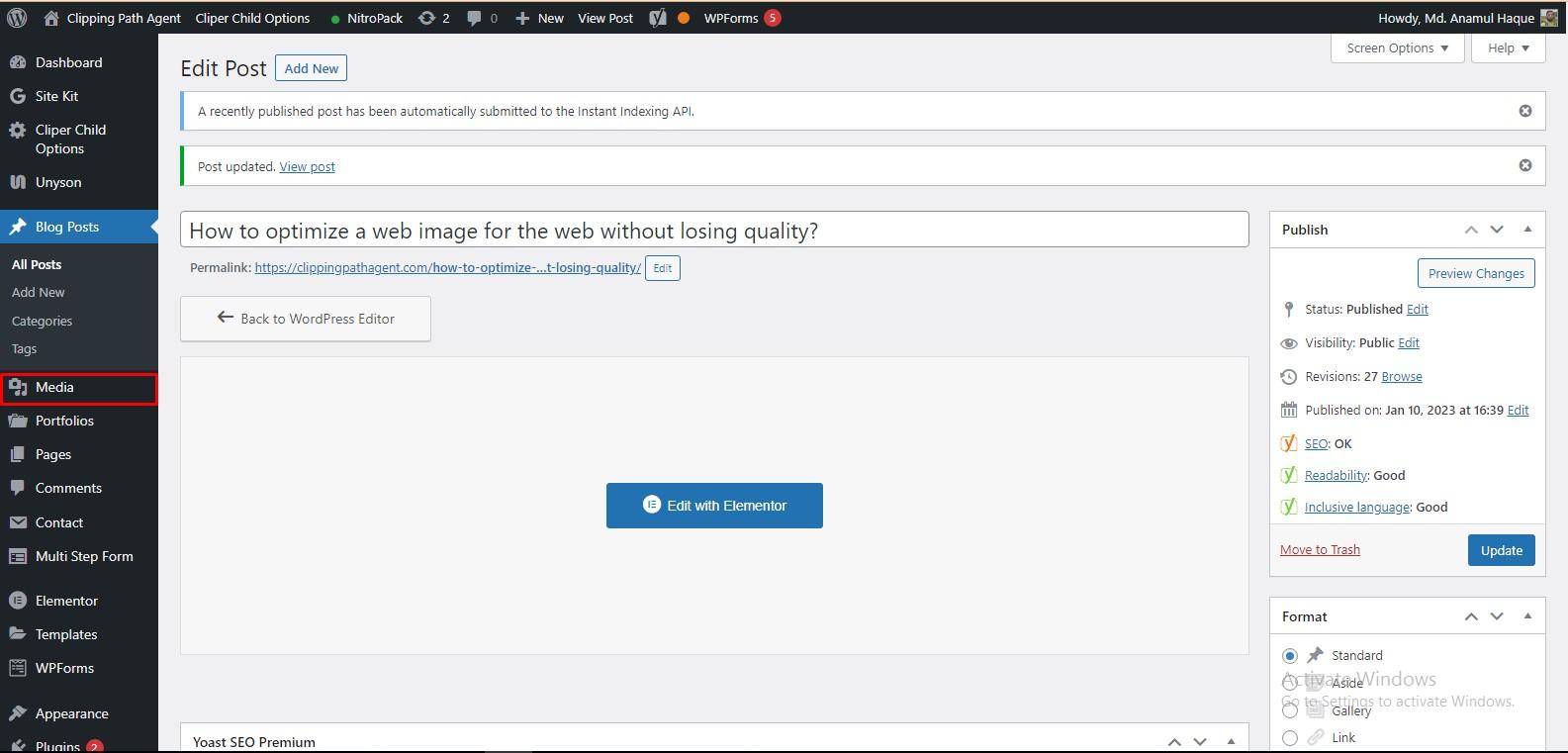
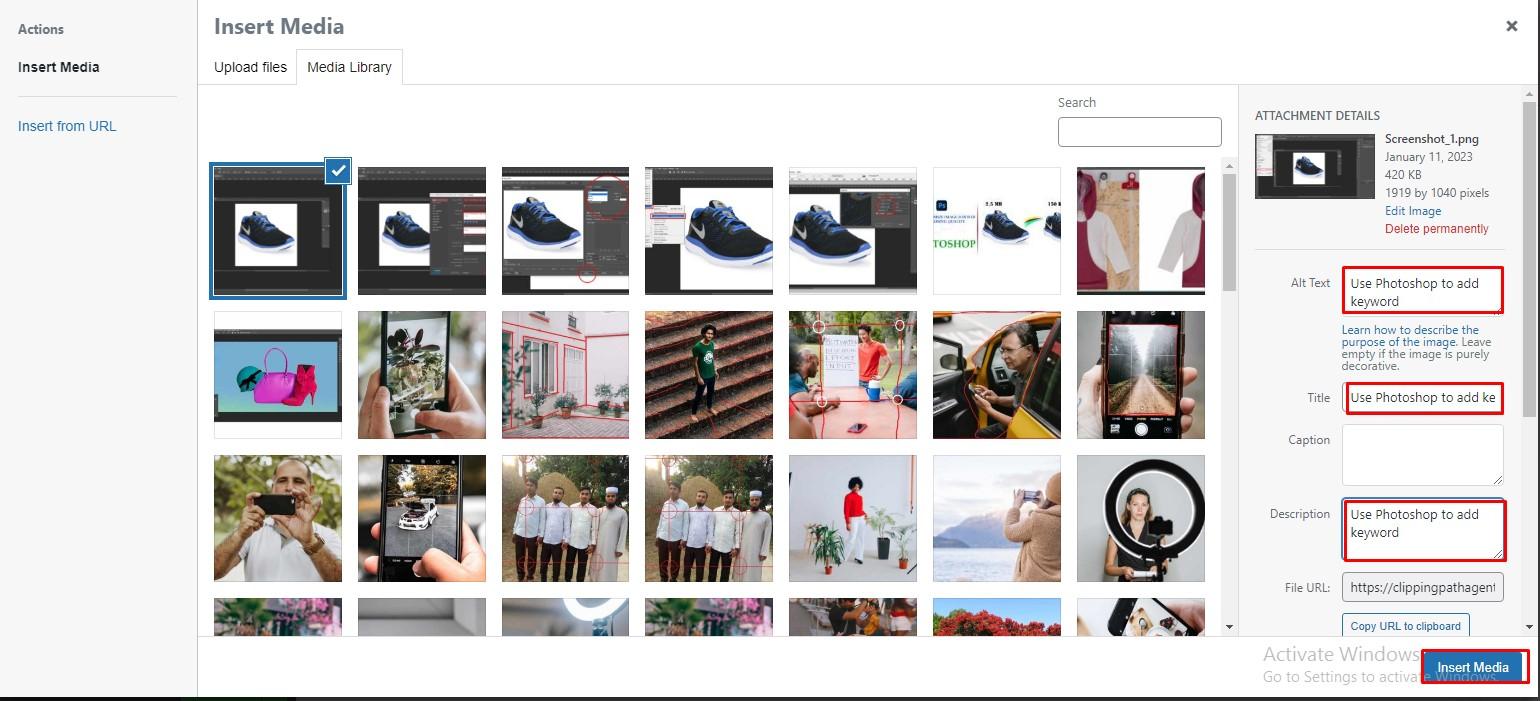
Step-3: Use the WordPress media library to add keyword optimization properly without any Photoshop hassle task.

To add the keyword with the WordPress media library feature. We have the fill the information in Alt Text with the targeted keywords.

A descriptive image file name with an Alt attribute can help us to read and find it quickly while we use it on the web pages as professionally or decoratively show up. It is a very important thing in the content creation and image editing sector.

When we define the exact and decorative file names the search engine will read it first and find it quickly while a visitor searches on Google, Bing, Yandex, or another Search Engine (SE).
It’s essential to use applicable keywords with the help of website rankings. It’s a good option for choosing descriptive file names for optimizing the image without losing quality.

Compressing an image with Photoshop is an essential part of optimization for the web. In this procedure, the image is processed through an algorithm. There are numerous services and tools through which image contraction can be possible likewise.

The standard image size is nearly 70 kb- 400kb. At the same time, our image would in no way be more significant than 1 MB. Check for our image size for how to optimize a web image and in case of the larger image; make sure that we are compressing it and durable for our web image optimization.

The image file size depends upon the quality and the size of the image. Images of the web are generally saved for use as RGB. For web operation we have to know how to optimize a web image and the number of pixels determines the file size.
We can resize our image before saving it. So, we might not end up wasting space with a large image that can be cropped manually. The cropping of an image can make the point. From then, we can change the resolution as well.

End of the topic we can say this, The Image optimization service is a vital task in the web-related sector. Cropping images will help to resize the images.
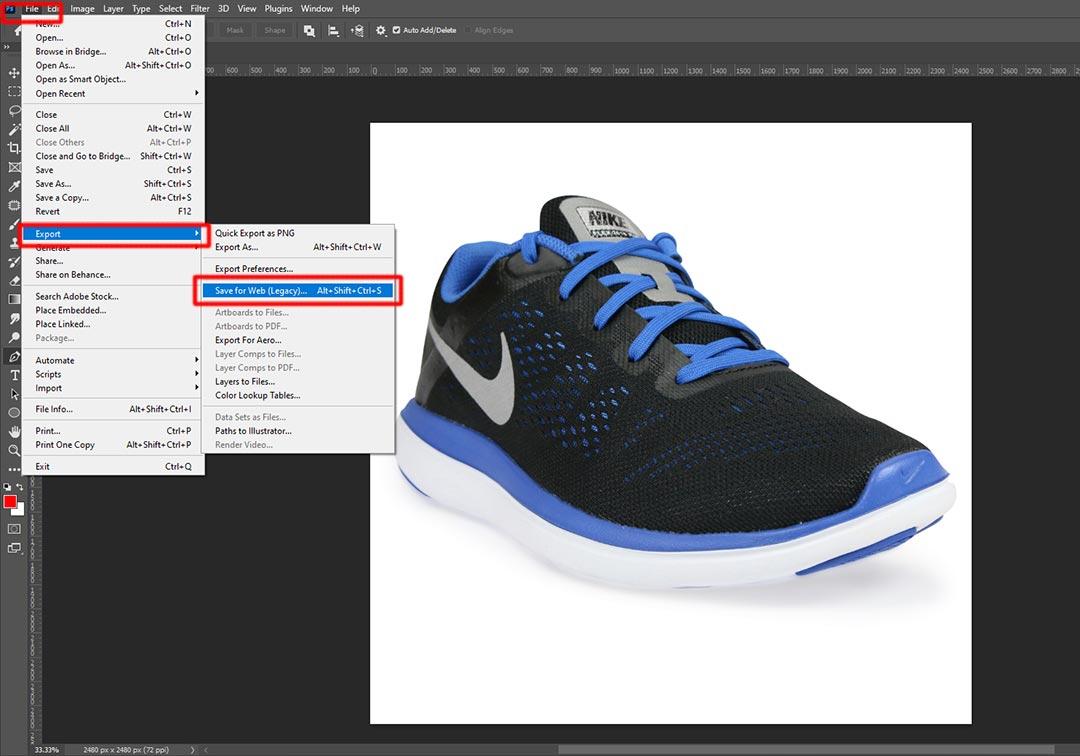
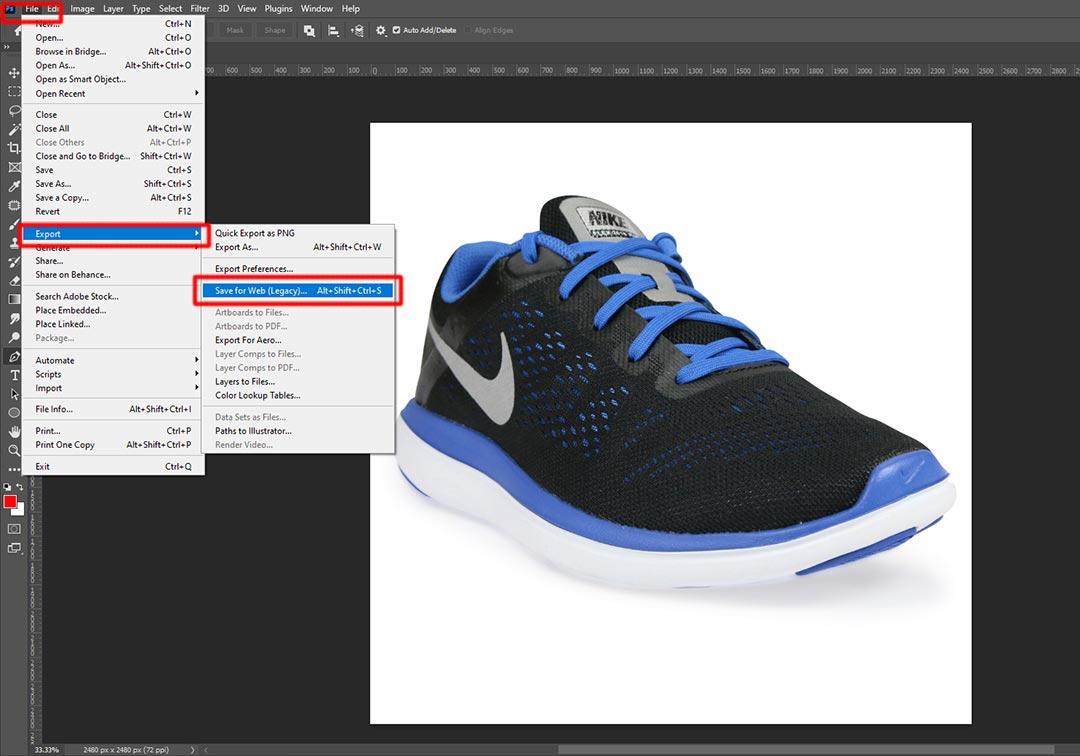
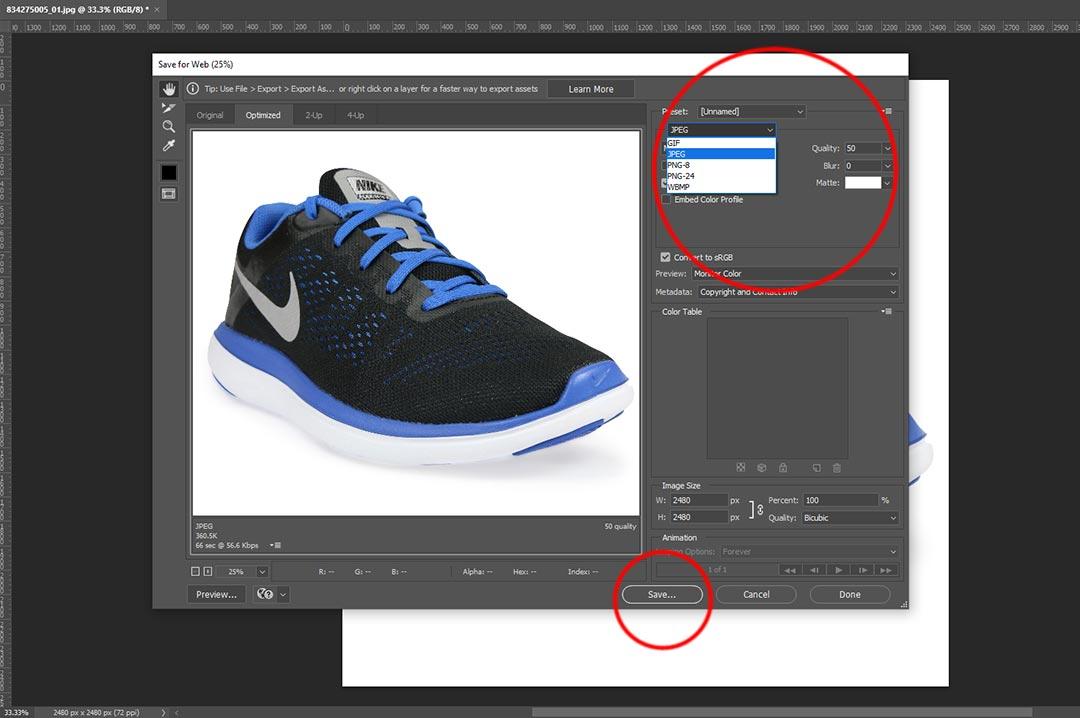
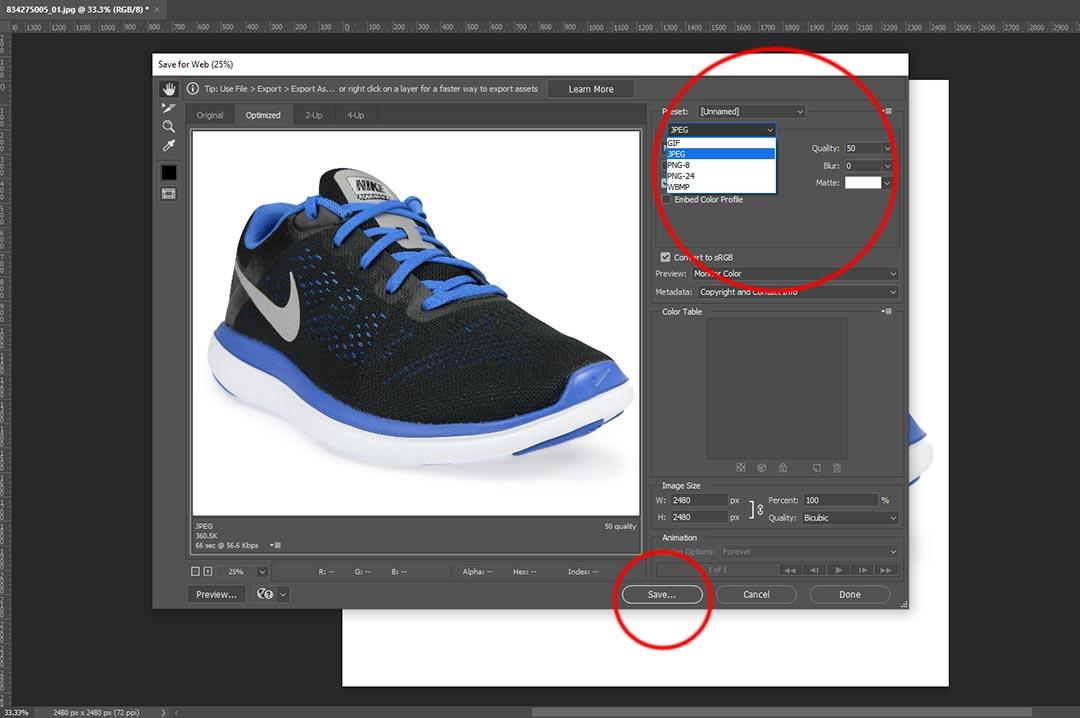
If we need to know about how to optimize a web image for web and compress the image size to upload and use in web pages we can easily use the Photoshop save for web feature from the Photoshop file saving option, otherwise, if we use any third-party software it will reduce the quality of the image like the resolution of images.
Another important is that keywords are a very important issue for search engine ranking factors.
We recommend that to bring the best results according to professional skills, we can hire an image editor or professional clipping path service provider to properly edit the images for web-related works like blogs, magazines, and online product selling purposes.
As an image editing service provider company, the Clipping Path Agent (CPA) provides services on image compression, cropping, resizing, and optimization at very affordable prices.
Not only image optimization and compression services we offer all image editing services according to your needs such as below.
2 Comments
alexbeglov1989
January 11, 2023Another very important point on SEO is the optimization and compression of images on the site. Here is an interesting article on this topic: https://optipic.io/en/blog/images-seo-optimization/
Arifulislam_mominul
January 11, 2023Thanks for Comment